
We strongly encourage users to use Package manager for sharing their code on Libstock website, because it boosts your efficiency and leaves the end user with no room for error. [more info]

Rating:
Author: Frank Malik
Last Updated: 2022-10-04
Package Version: 1.0.0.0
Category: TFT
Downloaded: 145 times
Not followed.
License: MIT license
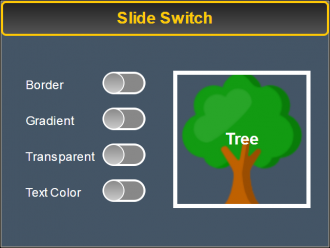
Simulating a slide switch, known from your smartphone, with components
of the Designer library. In this example the attributes of a RoundedBox
will be changed, based on the settings of the slide switches.
Optimized for the mikromedia 3 for PIC32MZ, but also tested on a
Fusion for STM32 v8 with a 4.3" display.
Do you want to subscribe in order to receive notifications regarding "[mikromedia 3 PIC32MZ Cap] Slide Switch" changes.
Do you want to unsubscribe in order to stop receiving notifications regarding "[mikromedia 3 PIC32MZ Cap] Slide Switch" changes.
Do you want to report abuse regarding "[mikromedia 3 PIC32MZ Cap] Slide Switch".
| DOWNLOAD LINK | RELATED COMPILER | CONTAINS |
|---|---|---|
| 1664896449__mikromedia_3_pi_mikroc ai_pic32.zip [19.93KB] | mikroC AI for PIC32 |
|

The slide switch component is build from a RoundedButton and a Circle component. The Circle is on a layer above the RoundedButton. Also, the click event is on the Circle, and not on the RoundedButton.
The slide switches sets the border, the gradient and the text color of the component on the right side. Unfortunately the transparent property doesn't work as expected at the moment.
Software versions used:
Necto Studio 2.1.0, mikroSDK 2.6.0
Additional libraries required:
none