We strongly encourage users to use Package manager for sharing their code on Libstock website, because it boosts your efficiency and leaves the end user with no room for error. [more info]

Rating:
Author: Wilson A. Gan Cuba
Last Updated: 2013-05-08
Package Version: 1.0.0.2
Example: 1.0.0.0
Category: WiFi
Downloaded: 1053 times
Not followed.
License: MIT license
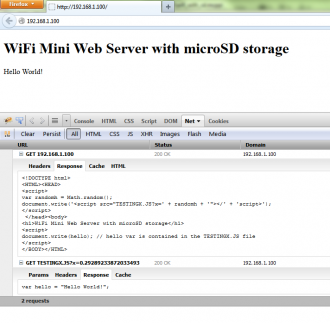
The intent of this example is to show how to merge the mikroElektronica's wifi http demo with the microSD demo so that the web page can grow bigger due to the ROM space of the MCU can be saved utilizing the microSD as storage of external files.
Do you want to subscribe in order to receive notifications regarding "WIFI HTTP + javaScript file loading from microSD card (Hello world! example)" changes.
Do you want to unsubscribe in order to stop receiving notifications regarding "WIFI HTTP + javaScript file loading from microSD card (Hello world! example)" changes.
Do you want to report abuse regarding "WIFI HTTP + javaScript file loading from microSD card (Hello world! example)".
| DOWNLOAD LINK | RELATED COMPILER | CONTAINS |
|---|---|---|
| 1367114690_minimalistic_wif_mikroc_pic.rar [82.96KB] | mikroC PRO for PIC |
|