
We strongly encourage users to use Package manager for sharing their code on Libstock website, because it boosts your efficiency and leaves the end user with no room for error. [more info]

Rating:
Author: Andrew Hazelden
Last Updated: 2016-02-22
Package Version: 1.0.0.0
Example: 1.0.0.0
Category: Gaming and Fun
Downloaded: 337 times
Followed by: 2 users
License: MIT license
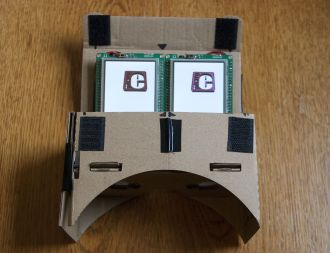
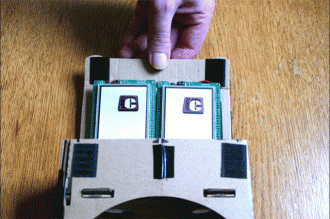
The demo uses a pair of Mikromedia boards and a Google Cardboard head mounted display to create a PIC32 microcontroller driven stereoscopic 3D view that responds interactively to the accelerometer sensor's tilt input. The code was written using MikroC Pro for PIC32 and VisualTFT.
Do you want to subscribe in order to receive notifications regarding "Mikromedia VR Head Tilt Demo" changes.
Do you want to unsubscribe in order to stop receiving notifications regarding "Mikromedia VR Head Tilt Demo" changes.
Do you want to report abuse regarding "Mikromedia VR Head Tilt Demo".
| DOWNLOAD LINK | RELATED COMPILER | CONTAINS |
|---|---|---|
| 1440621620_mikromedia_vr_he_mikroc_pic32.zip [9.34MB] | mikroC PRO for PIC32 |
|

This is a screenshot of the two Mikromedia PIC32 displays mounted in a Google Cardboard head mounted display
View full image
The firmware reads the Mikromedia onboard accelerometer and then drives the display of a left or right rendered stereoscopic MikroE logo. As you tip your head up and down the logo will rotate in front of you. Click the View Full image link below to watch
View full imageInstallation
Hardware Required
Two MikroMMB_for_PIC32_hw_rev_1.10
http://www.mikroe.com/mikromedia/pic32/
Google Cardboard Head Mounted Display
http://www.google.com/get/cardboard/