
We strongly encourage users to use Package manager for sharing their code on Libstock website, because it boosts your efficiency and leaves the end user with no room for error. [more info]

Rating:
Author: MIKROE
Last Updated: 2018-03-13
Package Version: 1.0.0.1
mikroSDK Library: 1.0.0.0
Category: LED matrix
Downloaded: 7537 times
Followed by: 2 users
License: MIT license
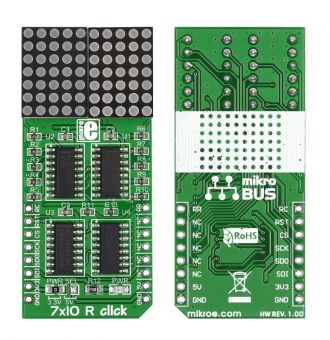
7x10 R click carries a matrix of 70 red LEDs driven by a pairs of 8-bit serial-in, parallel-out shift registers, a Darlington Transistor array and a Johnson counter.
Do you want to subscribe in order to receive notifications regarding "7x10 R click" changes.
Do you want to unsubscribe in order to stop receiving notifications regarding "7x10 R click" changes.
Do you want to report abuse regarding "7x10 R click".


You can use our free supporting software - GLCD Font Creator, and make personalized fonts, symbols, and icons for the LED matrix onboard the click. Create fonts and symbols from scratch, or by importing existing fonts on your system. It lets you modify and adjust them for your needs, apply effects and finally export them as source code for use in mikroC, mikroBasic or mikroPascal compilers.
Library Description
The library carries all functions necessary for complete control over the 7x10 Y click. There is also an additional font header file which carries 5x7 letter definitions.
Key functions
The example also carries additional functions for GPIO control which are provided during driver initialization. These functions are necessary and the implementation depends on the type of development system that is used.
Examples Description
The application is composed of three sections :
void applicationTask()
{
bool ind;
static bool called = false;
int i, j;
c7x10r_clearDisplay();
if ( !called )
{
c7x10r_drawText( " Mikro Elektronika" );
c7x10r_scrollEnable( _C7X10R_SPEED_MED );
called = true;
}
do
{
ind = c7x10r_refreshDisplay();
c7x10r_tick();
Delay_ms( 10 );
} while( ind );
called = false;
for( i = 0; i < 11; ++i )
{
c7x10r_clearDisplay();
c7x10r_drawNumber( i );
for( j = 0; j < 30; ++j )
{
c7x10r_refreshDisplay();
Delay_ms( 10 );
}
}
// draws a few pixels
c7x10r_clearDisplay();
c7x10r_drawPixel( 6, 3 );
c7x10r_drawPixel( 6, 8 );
c7x10r_drawPixel( 2, 3 );
c7x10r_drawPixel( 2, 8 );
for( j = 0; j < 100; ++j )
{
c7x10r_refreshDisplay();
Delay_ms( 10 );
}
}